Atualização: fizemos alguns ajustes para melhorar o rastreamento do tempo de carregamento da página desde que gravamos o vídeo, então confira abaixo as etapas atualizadas.
Antes de você começar
Primeiro, você precisará usar o Gerenciador de tags do Google (GTM) e precisará ter uma tag de configuração do GA4 criada em seu contêiner do GTM.
Etapa 1: variável
Em seguida, você precisará criar uma variável JavaScript personalizada que inclua o seguinte:
function() {
if (window.performance && window.performance.getEntriesByType) {
var entries = window.performance.getEntriesByType("navigation");
if (entries.length > 0) {
var navTiming = entries[0];
var pageLoadTime = navTiming.loadEventEnd - navTiming.startTime;
return Math.round(((pageLoadTime / 1000) + Number.EPSILON) * 100) / 100;
}
}
}Esta é a aparência da variável no GTM:

Esta variável JavaScript personalizada usa a API Performance Navigation Timing e calcula a quantidade de tempo (em milissegundos) entre loadEventEnd e startTime, o que nos fornece o tempo de carregamento da página. Em seguida, pegamos o número de milissegundos e o convertemos em segundos.
Dica: você também pode ajustar o script para que ele relate milissegundos em vez de segundos, se desejar relatórios mais granulares do tempo de carregamento da página no Google Analytics. Aqui está uma versão do JavaScript que fornecerá milissegundos em vez de segundos:
function() {
if (window.performance && window.performance.getEntriesByType) {
var entries = window.performance.getEntriesByType("navigation");
if (entries.length > 0) {
var navTiming = entries[0];
var pageLoadTime = navTiming.loadEventEnd - navTiming.startTime;
return Math.round((pageLoadTime + Number.EPSILON) * 100) / 100;
}
}
}Anteriormente, usávamos a API Navigation Timing para calcular o tempo de carregamento, mas agora isso foi depreciado.
Etapa 2: acionadores
A próxima etapa é criar um gatilho que disparará nossa tag de evento GA4. Vamos criar um gatilho ao usar o tipo de gatilho ‘Janela carregada’. Também vamos aplicar uma condição ao gatilho, para que nossa tag só seja acionada quando a variável de tempo de carregamento da página tiver um valor maior que zero. Aqui está o gatilho:

Etapa 3: TAG
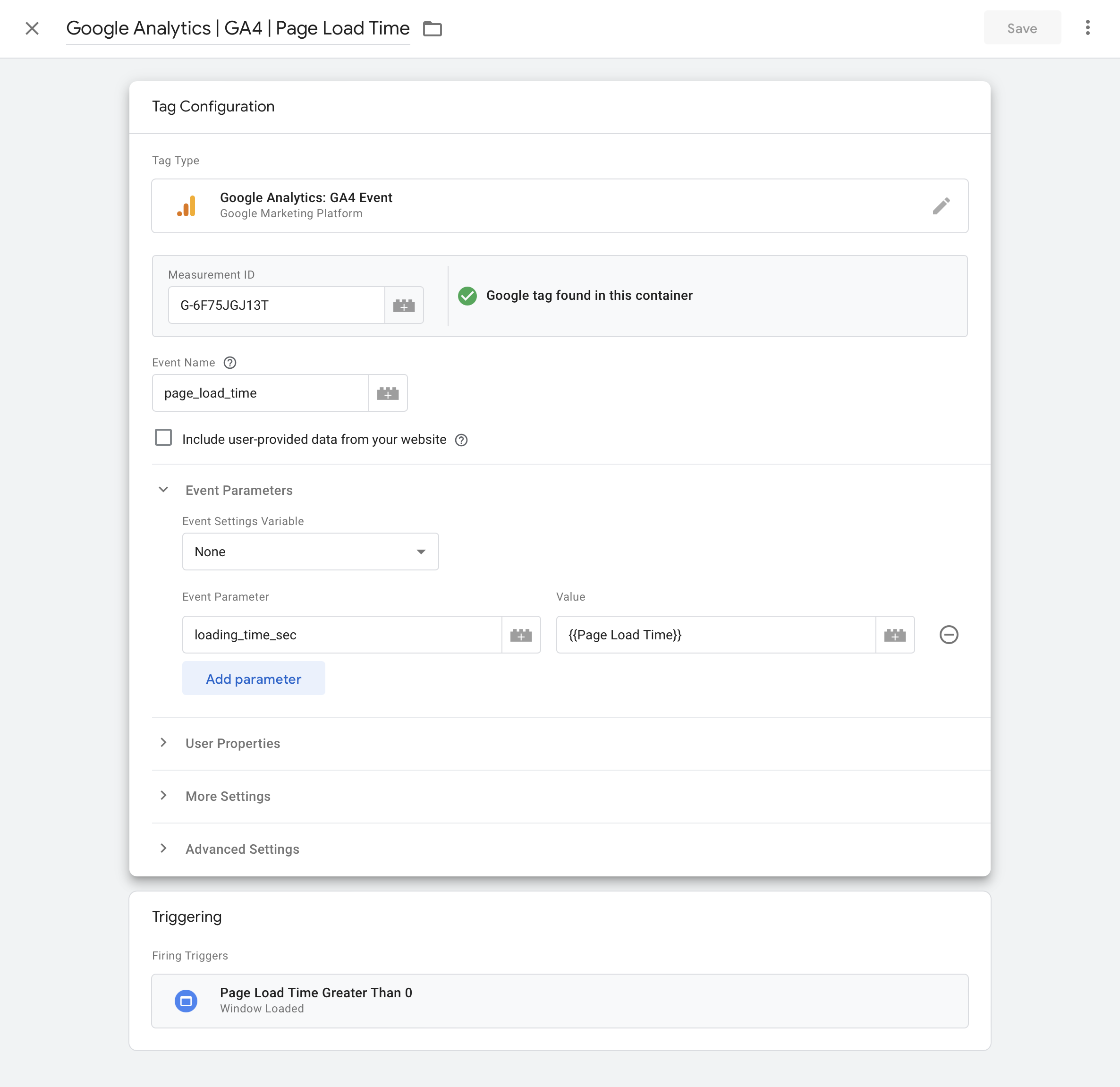
Agora que temos nossa variável JavaScript personalizada que captura o tempo de carregamento da página e nosso gatilho, é hora de criar nossa tag de evento GA4. Esta tag enviará o tempo de carregamento para o Google Analytics 4. Aqui está a tag:

Optei por nomear o evento como page_load_time , mas você pode nomear seu evento como quiser. Também estou enviando o tempo de carregamento da página (em segundos) para o Google Analytics usando o parâmetro loading_time_sec .
Etapa 4: Parâmetro
Agora que criamos nosso evento page_load_time personalizado, precisamos registrar nosso parâmetro loading_time_sec no GA4.
Para fazer isso, você precisará de permissão de edição ou administrador no Google Analytics. Precisamos navegar até ‘Admin’, depois ‘Exibição de dados, selecionar ‘Definições personalizadas’ e escolher a guia ‘Métricas personalizadas’ na parte superior.
É aqui que podemos criar uma nova métrica personalizada para usar o valor do parâmetro em nossos relatórios. Esta é a métrica personalizada configurada no GA4:

Etapa 5: testar e publicar
A etapa final é testar a tag, os gatilhos e a variável em seu contêiner GTM.
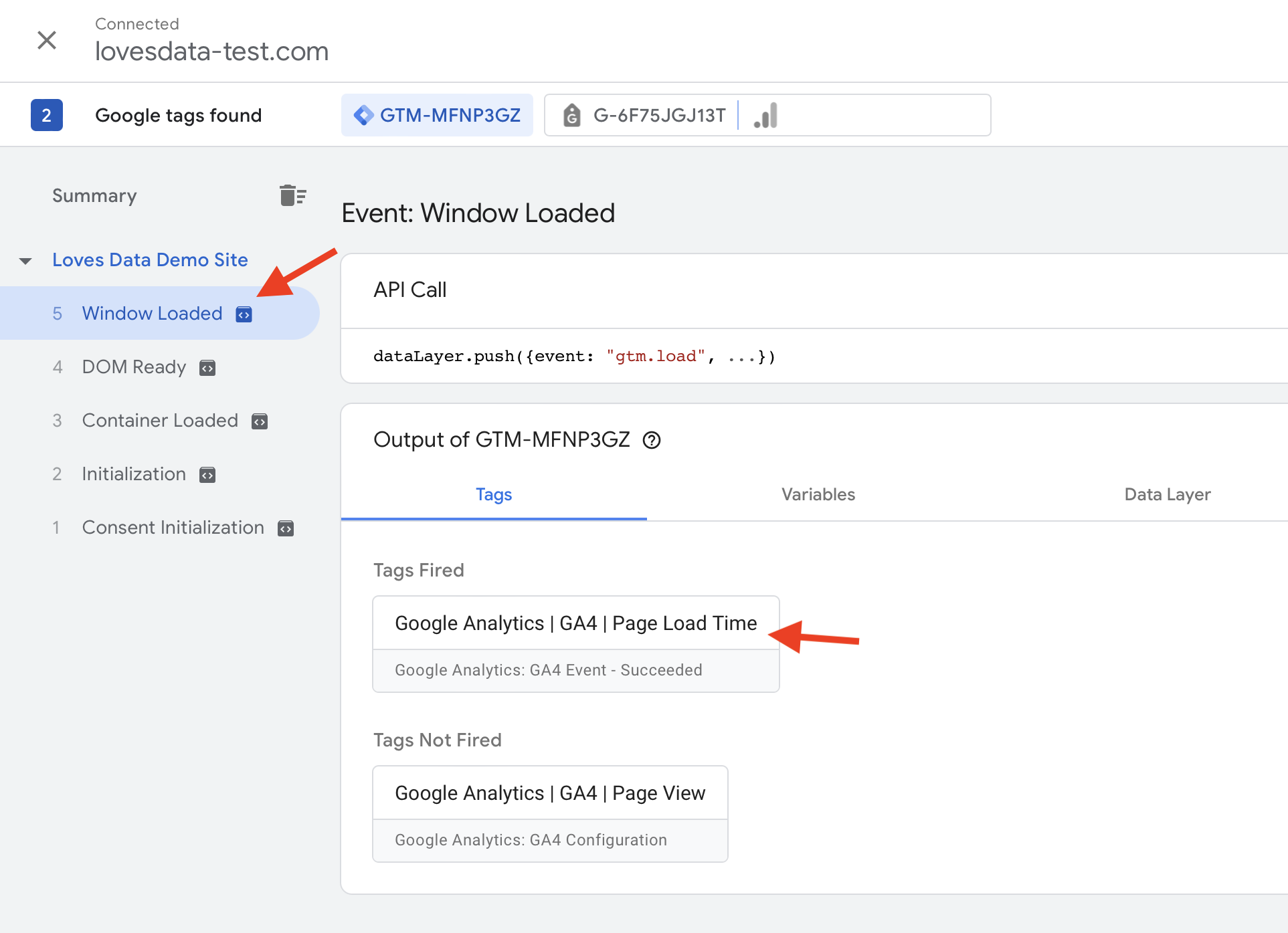
Depois de carregar uma página usando o Google Tag Assistant (também conhecido como modo de visualização), selecione o evento da camada de dados ‘Window Loaded’ à esquerda.

Em seguida, selecione ‘Google Analytics | GA4 | Tag Tempo de carregamento da página.
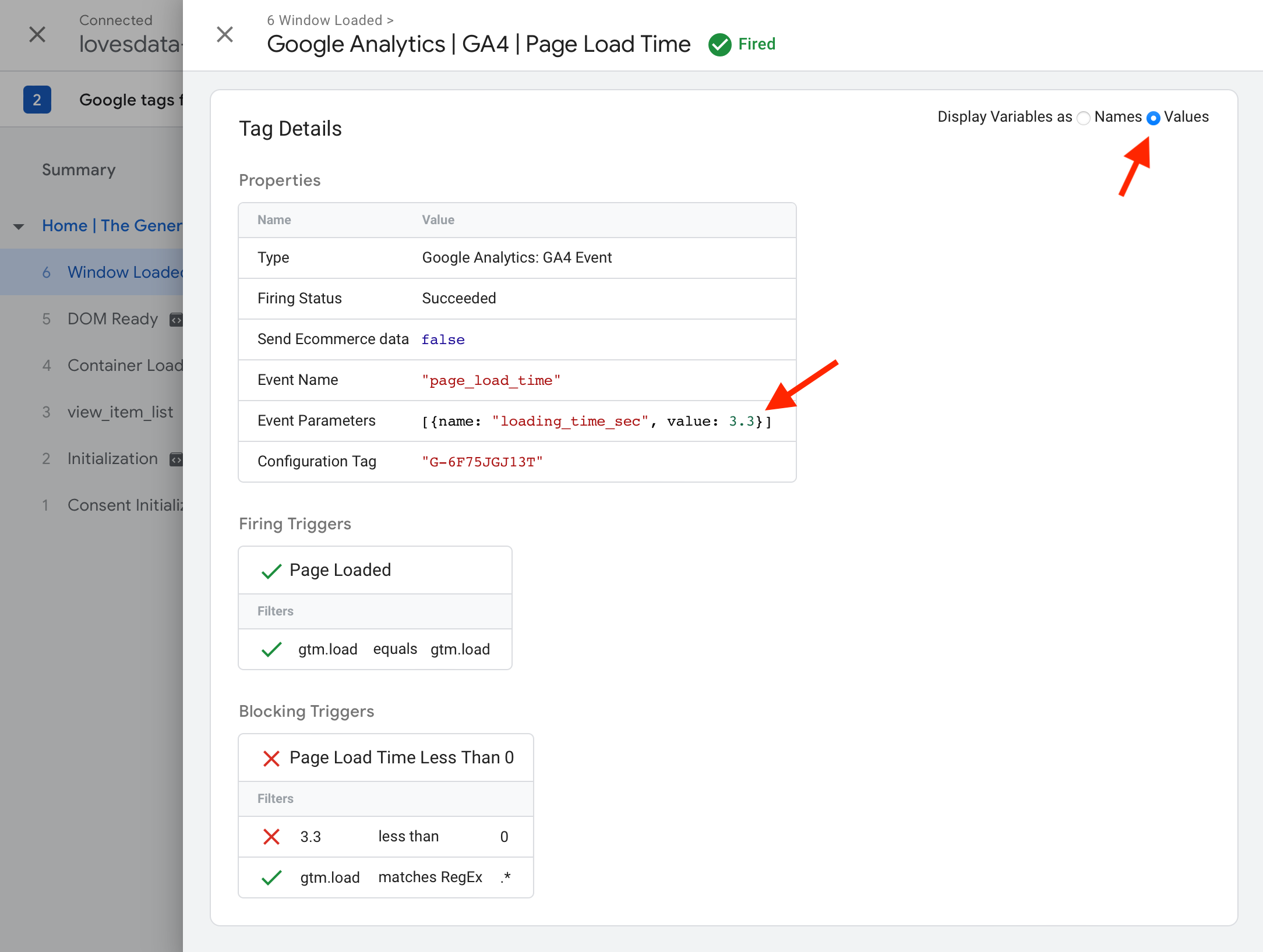
Você pode selecionar ‘Valores’ no canto superior direito para ver o valor que está sendo coletado pelo parâmetro. Aqui está um exemplo do valor do tempo de carregamento da página enviado ao GA4:

Quando estiver pronto, você poderá publicar seu contêiner. Agora você acompanhará o tempo de carregamento da página no GA4!
Dicas de soluções de problemas
Os motivos comuns pelos quais você pode encontrar problemas ao rastrear o tempo de carregamento da página com esta solução incluem:
- Os dados só são coletados depois que você implementa a solução de rastreamento do tempo de carregamento da página. Você não verá o tempo de carregamento da página para seus dados históricos, por isso é uma boa ideia verificar o período usado para o relatório. Certifique-se de que o período comece depois de implementar o rastreamento do tempo de carregamento da página.
- O valor do tempo de carregamento da página não aparece durante a visualização do contêiner. Verifique se o tempo de carregamento da página está sendo coletado corretamente usando o Tag Assistant. Se um valor não estiver disponível no Tag Assistant, você precisará verificar a tag, o gatilho e a variável.
- Certifique-se de que o contêiner GTM foi publicado. Se não for publicado, você verá o valor no Tag Assistant (e no DebugView no GA4), mas não coletará dados em seus relatórios.
- Verifique se você está usando uma CSP (Política de Segurança de Conteúdo) em seu site. Se estiver, esta solução não funcionará. Você pode encontrar mais detalhes na documentação do desenvolvedor do Google .
- Verifique se você está usando um SPA (aplicativo de página única). Esta solução não é compatível com SPA’s.
Relatórios sobre o tempo de carregamento da página
Depois de coletar os tempos de carregamento da página no GA4, a próxima etapa é relatar o desempenho de suas páginas. Há limites para como você pode fazer isso diretamente no Google Analytics, então recomendo usar o Looker Studio (anteriormente Google Data Studio). No entanto, vamos primeiro dar uma olhada rápida no Google Analytics.
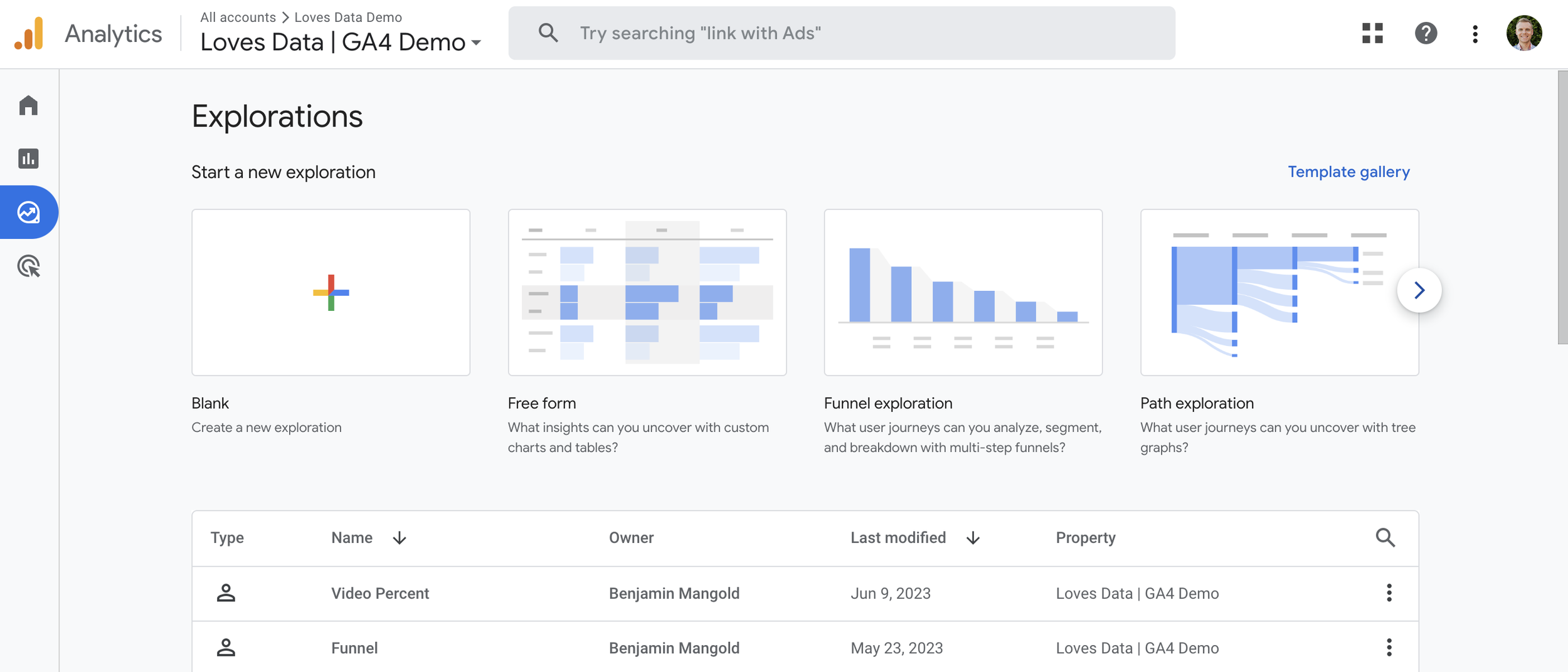
Comece navegando até ‘Explorar’ e crie um novo relatório em branco.

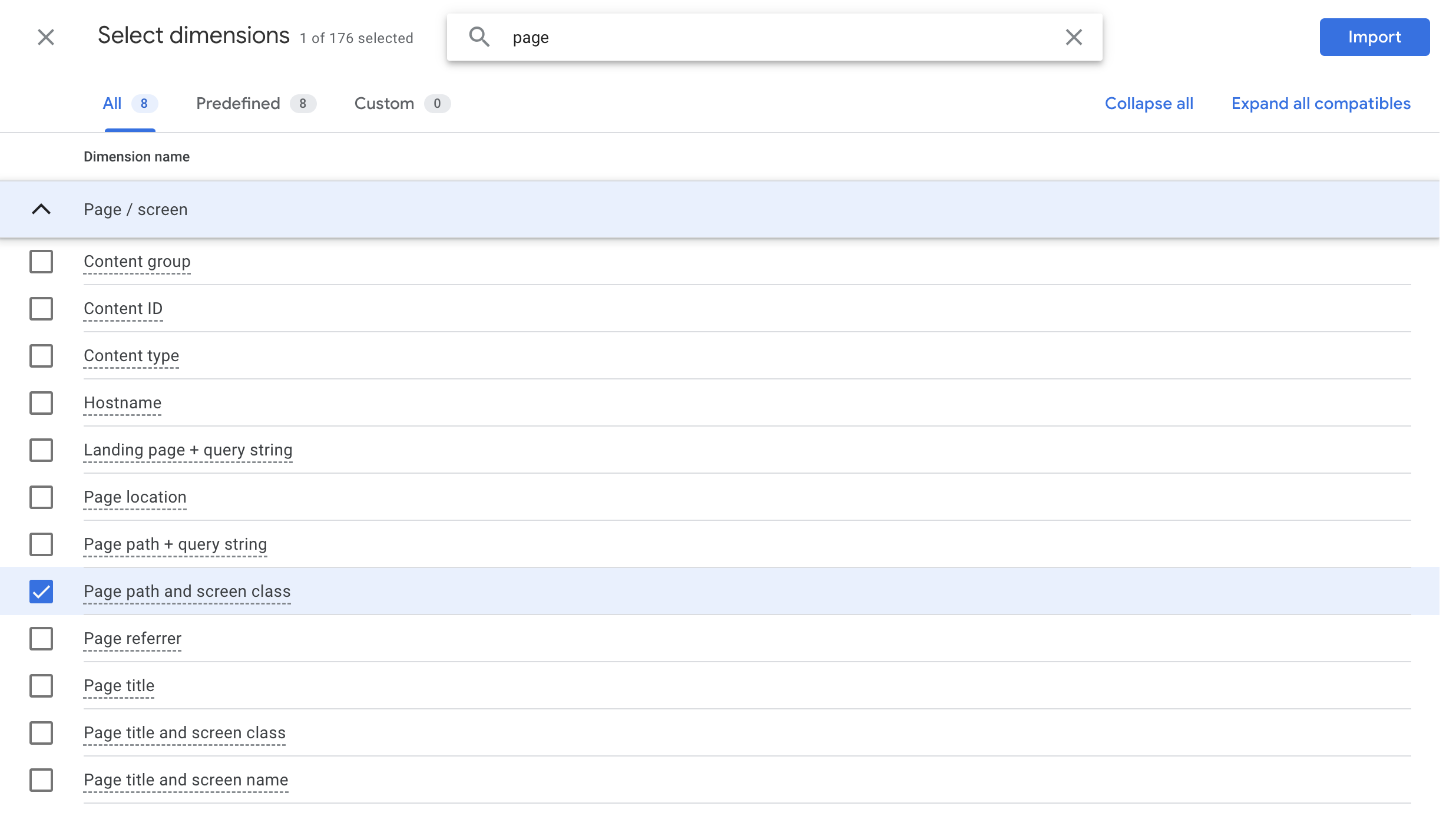
Adicionarei a dimensão ‘Caminho da página e classe de tela’ ao meu relatório, mas você pode usar qualquer uma das dimensões baseadas em página que desejar. Por exemplo, você também pode usar ‘Localização da página’, ‘Título da página’ ou ‘Página inicial’ como dimensão.

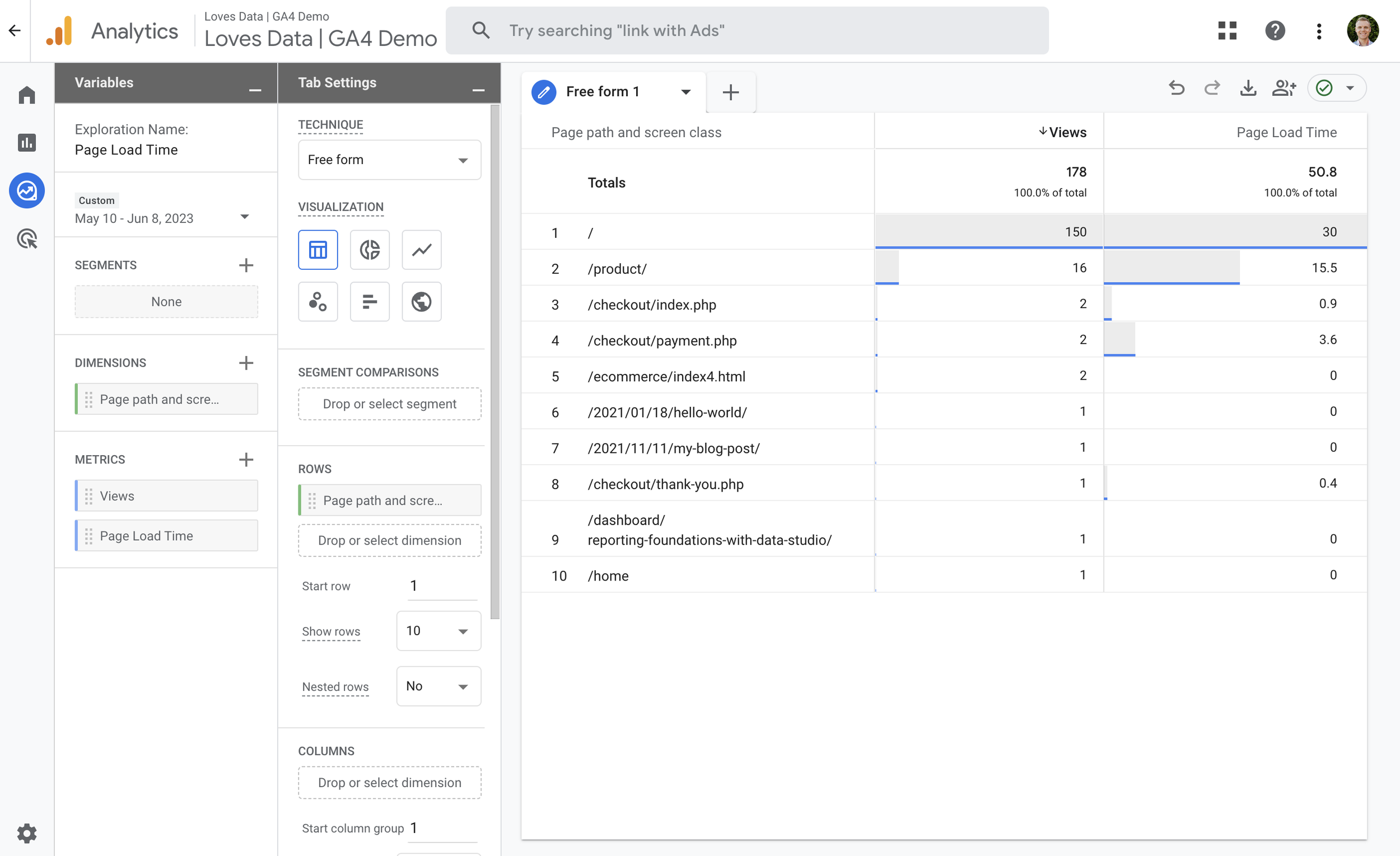
Agora adicionarei a métrica ‘Visualizações’ e a métrica personalizada ‘Tempo de carregamento da página’ ao relatório.

Isso nos permite ver o tempo de carregamento das páginas do nosso site. Porém, apresenta o tempo total de carregamento de cada página. Espero que o Google nos permita apresentar médias para nossas métricas personalizadas no futuro, mas atualmente precisamos exportar nossos dados ou usar o Looker Studio. Minha preferência é o Looker Studio, então vamos dar uma olhada nas etapas para visualizar o tempo médio de carregamento usando os dados que coletamos.
Usando o Looker Studio
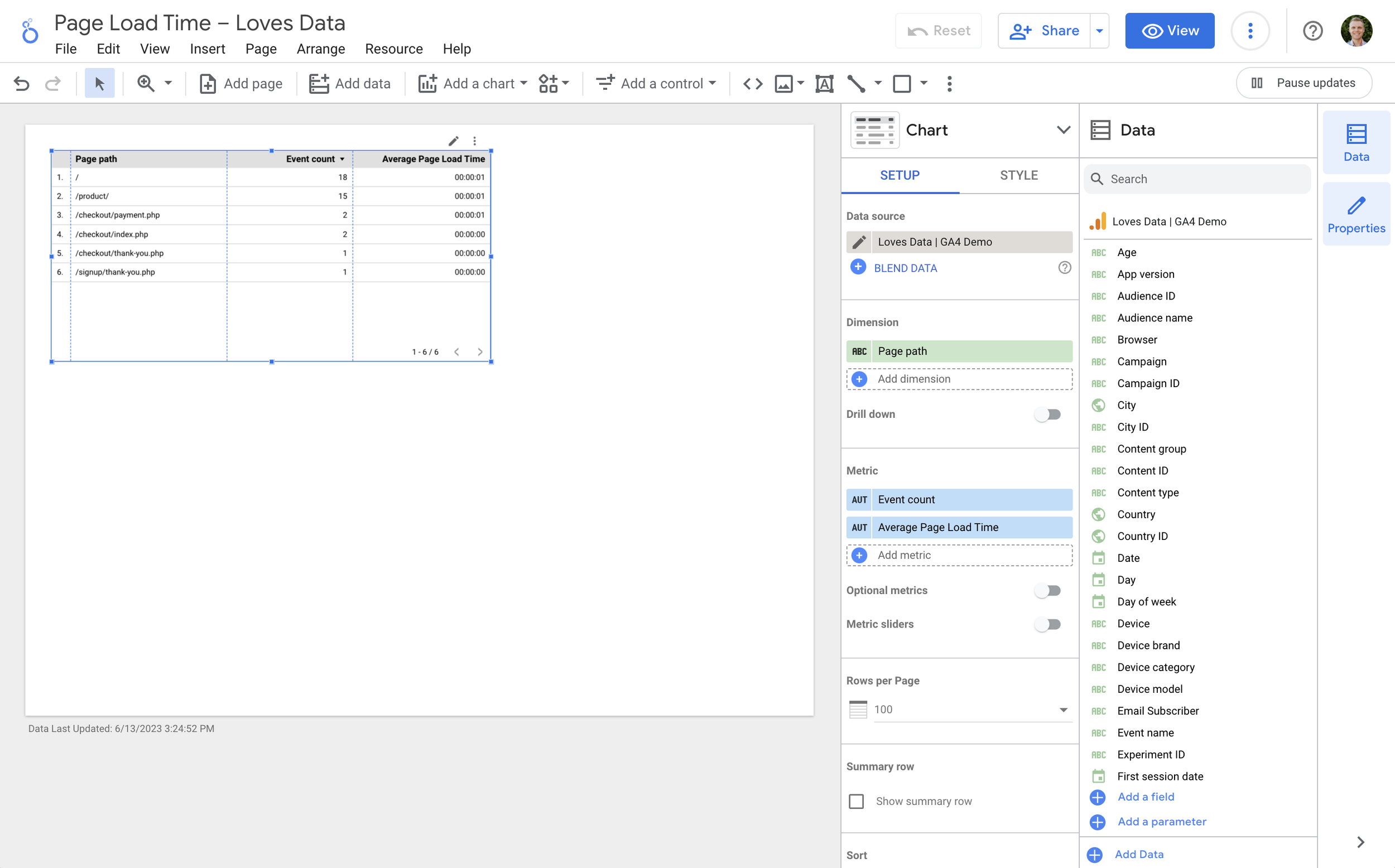
Primeiro, você precisará criar um relatório e conectar sua propriedade GA4 ao Looker Studio. Em seguida, crie uma tabela e adicione sua dimensão baseada em página preferida. Usei ‘Caminho da página’, mas, novamente, você pode usar uma das outras opções. Sugiro adicionar ‘Contagem de eventos’ e ‘Tempo médio de carregamento da página’ para as métricas.

Como criamos anteriormente nossa métrica personalizada de ‘Tempo de carregamento da página’ no Google Analytics, o Looker Studio nos fornece automaticamente os seguintes campos para usar em nossos relatórios:
- Tempo de carregamento da página , que fornecerá o tempo total de carregamento combinado para suas páginas, assim como vimos diretamente no Google Analytics
- O tempo médio de carregamento da página calcula o tempo médio de carregamento com base na métrica personalizada que registramos no Google Analytics
- Contar tempo de carregamento da página fornece o número total de vezes que o parâmetro loading_time_sec foi coletado
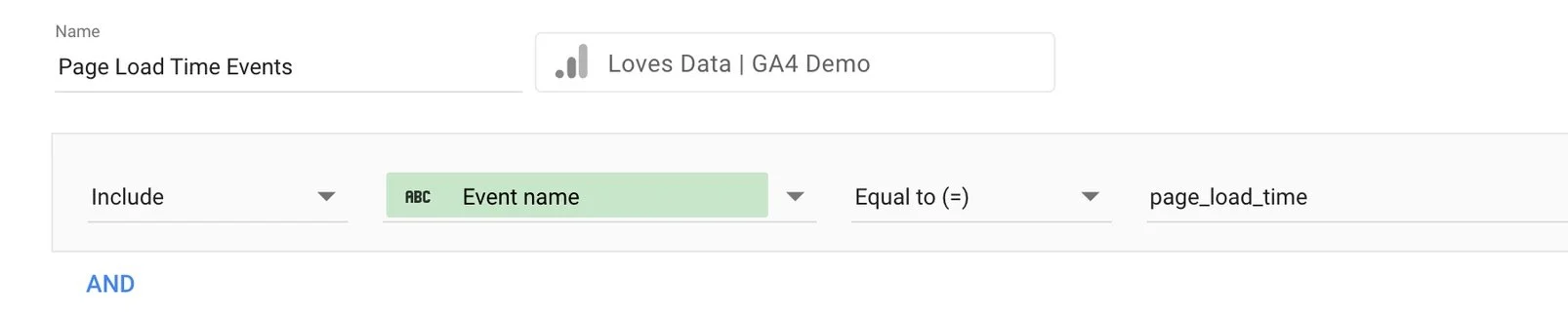
Por fim, precisamos adicionar um filtro ao nosso gráfico porque pode haver casos em que uma visualização de página foi coletada sem que nossa tag de tempo de carregamento da página seja disparada. Por exemplo, se você decidiu ajustar o gatilho para que o evento não seja acionado em todas as páginas, se houve um erro ou se o tempo de carregamento da página foi calculado como zero segundos (ou menos).
Este é o filtro que você pode criar e aplicar ao seu gráfico no Looker Studio:

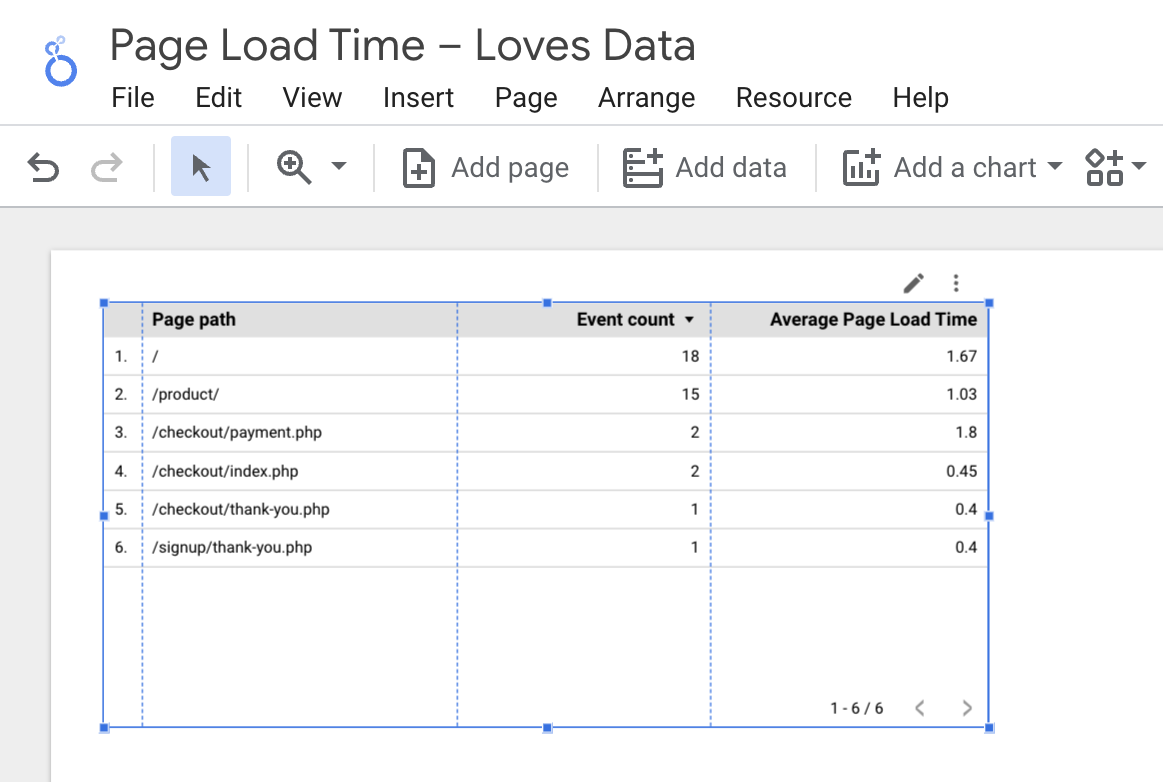
Isso nos dará uma tabela que mostra os tempos médios de carregamento das páginas do nosso site. Você descobrirá que o Looker Studio exibe automaticamente a métrica do tempo de carregamento no formato de horas, minutos e segundos. Se preferir ver isso relatado como um número, você pode clicar no ícone de edição (o pequeno ícone de lápis) ao lado da métrica e alterar o ‘Tipo’ de ‘Duração’ para ‘Número’. Isso pode ser mais fácil de ler e interpretar.

É isso! Agora você está monitorando e relatando o tempo de carregamento da página no GA4, Google Analytics 4 e Looker Studio usando o Gerenciador de tags do Google.
Fonte e tradução: Loves Data.

Olá Felipe, tudo bem?
Após essa implementação, nos relatórios de eventos ele separa por velocidade de abertura, por exemplo.
1.8, 3.1 e assim sucessivamente.
Na parte de explorar, quando a gente vai gerar o relatório, nas métricas aparece o page load time, porém aparece zerado.
Tem como agrupar esses eventos e criar uma conversão única com os valores que aparece de página de carregamento?
Olá! Peço desculpas pela demora nas respostas, houve um problema no sistema de comentários do site e só consegui acessá-los hoje. O artigo anterior foi descontinuado, mas atualizei o conteúdo com um novo tutorial.
Uma dúvida, voce colocou o nome do parametro como loading_time_sec e no GA4 colocou a métrica customizada como parametro page_load_time que é o nome do evento. É isso mesmo?
Olá! Peço desculpas pela demora nas respostas, houve um problema no sistema de comentários do site e só consegui acessá-los hoje. O artigo anterior foi descontinuado, mas atualizei o conteúdo com um novo tutorial. Se a dúvida persistir, me avise.
Fala mano, boa tarde tudo bem ?
Consegui configurar o passo a passo certinho, porém na hora de criar o evento e o parâmetro personalizado no GA4 não aparece para mim a opção “page_load_time”. Qual detalhe não estou observando ?
Olá! Peço desculpas pela demora nas respostas, houve um problema no sistema de comentários do site e só consegui acessá-los hoje. O artigo anterior foi descontinuado, mas atualizei o conteúdo com um novo tutorial.
Olá! Ótimo artigo.
Gostaria de saber se tem alguma atualização do método de captura do tempo de carregamento.
Outro ponto é que não foi explicado como captar o tempo de carregamento da página em segundo. Pode me ajudar?
Olá! Peço desculpas pela demora nas respostas, houve um problema no sistema de comentários do site e só consegui acessá-los hoje. O artigo anterior foi descontinuado, mas atualizei o conteúdo com um novo tutorial. Se a dúvida persistir, me avise.
Boa tarde Felipe, segui o passo a passo e agora consigo contabilizar os segundos dos carregamentos de paginas do meu site, porém as métricas somam os segundos, então quando eu abro um relatório no GA4, aparece 100k de segundos por pagina, como faço para ver esse relatório de forma correta, contabilizando apenas a média dos segundos de carregamento de cada pagina ?
Olá! Peço desculpas pela demora nas respostas, houve um problema no sistema de comentários do site e só consegui acessá-los hoje. O artigo anterior foi descontinuado, mas atualizei o conteúdo com um novo tutorial. Se a dúvida persistir, me avise.
Conteúdo monstro mas não consigo visualizar muito bem a etapa 4 e 5, não aparece nenhuma imagem aqui para mim.
Olá! Peço desculpas pela demora nas respostas, houve um problema no sistema de comentários do site e só consegui acessá-los hoje. O artigo anterior foi descontinuado, mas atualizei o conteúdo com um novo tutorial.
Fala Felipe, implantei aqui a sua solução e achei genial, muito obrigado pelo conhecimento passado.
Só um detalhe, a parte da “ETAPA 4: PARÂMETRO” acabou ficando sem print.
Grande abraço!
Olá! Peço desculpas pela demora nas respostas, houve um problema no sistema de comentários do site e só consegui acessá-los hoje. O artigo anterior foi descontinuado, mas atualizei o conteúdo com um novo tutorial.
Felipe tudo bem? acho que faltou alguns prints, etapa 4 e 5.
Teu conteúdo é fantástico, obrigado.
Olá! Peço desculpas pela demora nas respostas, houve um problema no sistema de comentários do site e só consegui acessá-los hoje. O artigo anterior foi descontinuado, mas atualizei o conteúdo com um novo tutorial.